Img 5 The value of the alt attribute appears if the image cannot be loaded To link an image to another document you simply nest the tag inside tags
Google Images The most comprehensive image search on the web Specifies that its img element represents a borderless image The border attribute on the img element is obsolete Consider specifying img border 0 in CSS instead
Img 5
Img 5
https://www.bcfs.wd5.myworkdayjobs.com/NEMRCareers/assets/logo
Careers
https://cambro.wd5.myworkdayjobs.com/Cambro_Careers/assets/logo
Tango Live
https://cget.tango.me/contentserver/download/Zb1QUgAA5EXFK7vHEioTig/xlBEFHnE
Use both width and height to set the intrinsic size of the image allowing it to take up space before it loads to mitigate content layout shifts Responsive image hints with sizes and srcset see also the element and our Responsive images tutorial The HTML tag is used to embed an image in a web page Images are not technically inserted into a web page images are linked to web pages The tag creates a holding space for the referenced image
Three constructors are provided for creating HTMLImageElement objects in addition to the factory methods from DOM Core such as createElement Image Image width and Image width height When invoked as constructors these must return a new HTMLImageElement object a new img element According to the creator it s an image format lower in size than its counterparts JPG JPEG PNG but with the same quality This format has been getting more and more widely accepted and is considered the nextgen image format for the web
More picture related to Img 5

RecNet
https://img.rec.net/6yuue4jmjo7f753kl5n8dt974.jpg
Tango Live
https://cget.tango.me/contentserver/download/Zat8NQAARbcljZUSksX5zw/pyDvIDQk
Tango Live
https://cget.tango.me/contentserver/download/ZagX1wAAKD6rCv5hNcSVOw/OkMLninv
Summing up if an image has meaning in terms of your content you should use an HTML image If an image is purely decoration you should use CSS background images we ll cover these in detail later in the Core modules Center an image by adding the utility classes mx auto margin auto and d block display block to the image Example
A URL referencing a non interactive optionally animated image that is neither paged nor scripted alt any value Equivalent content for those who cannot process images or who have image loading disabled The HTML element is used to embed an image in a webpage It supports a wide range of attributes that control how the image behaves and allows you to add important information like alt text for people who don t see the image

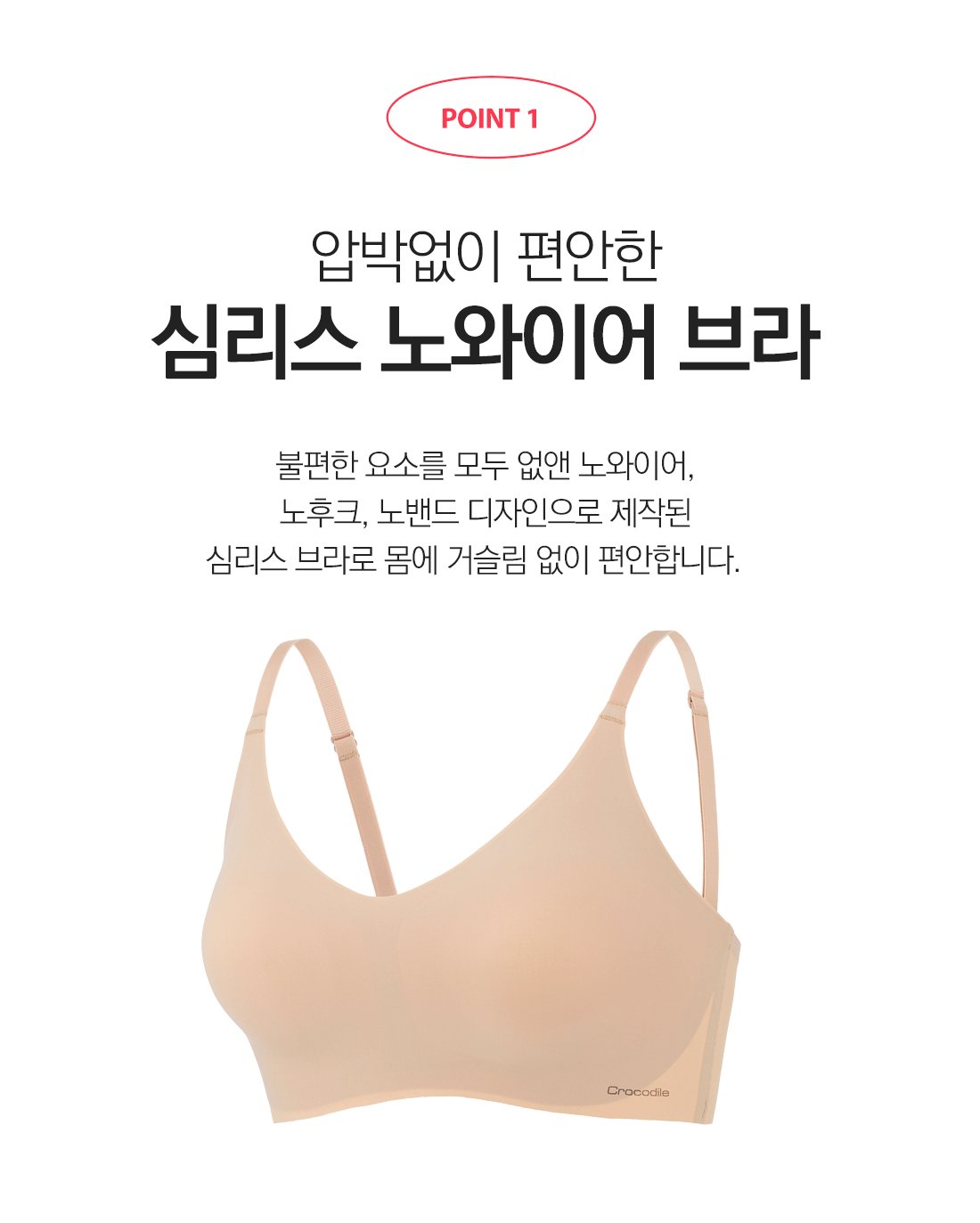
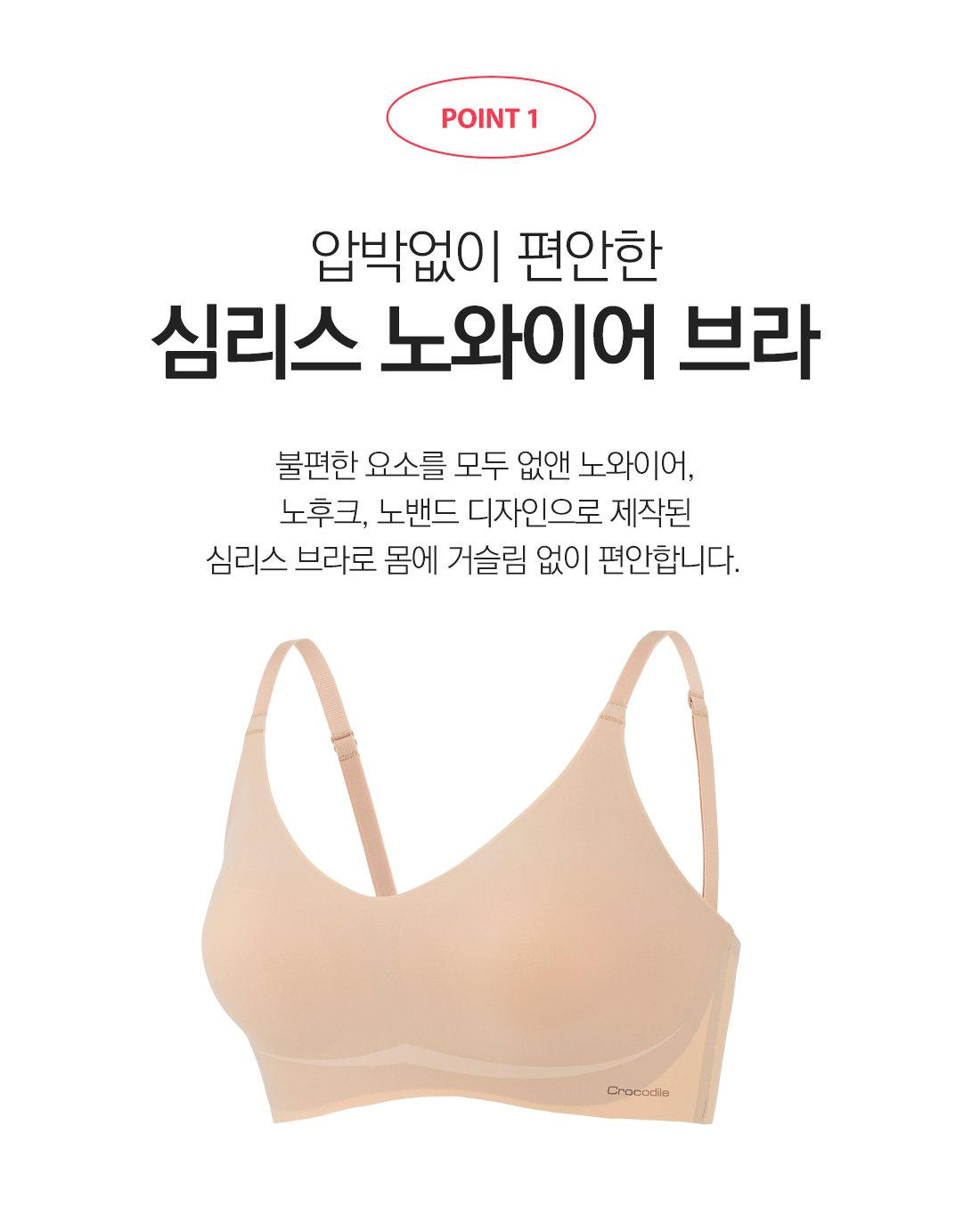
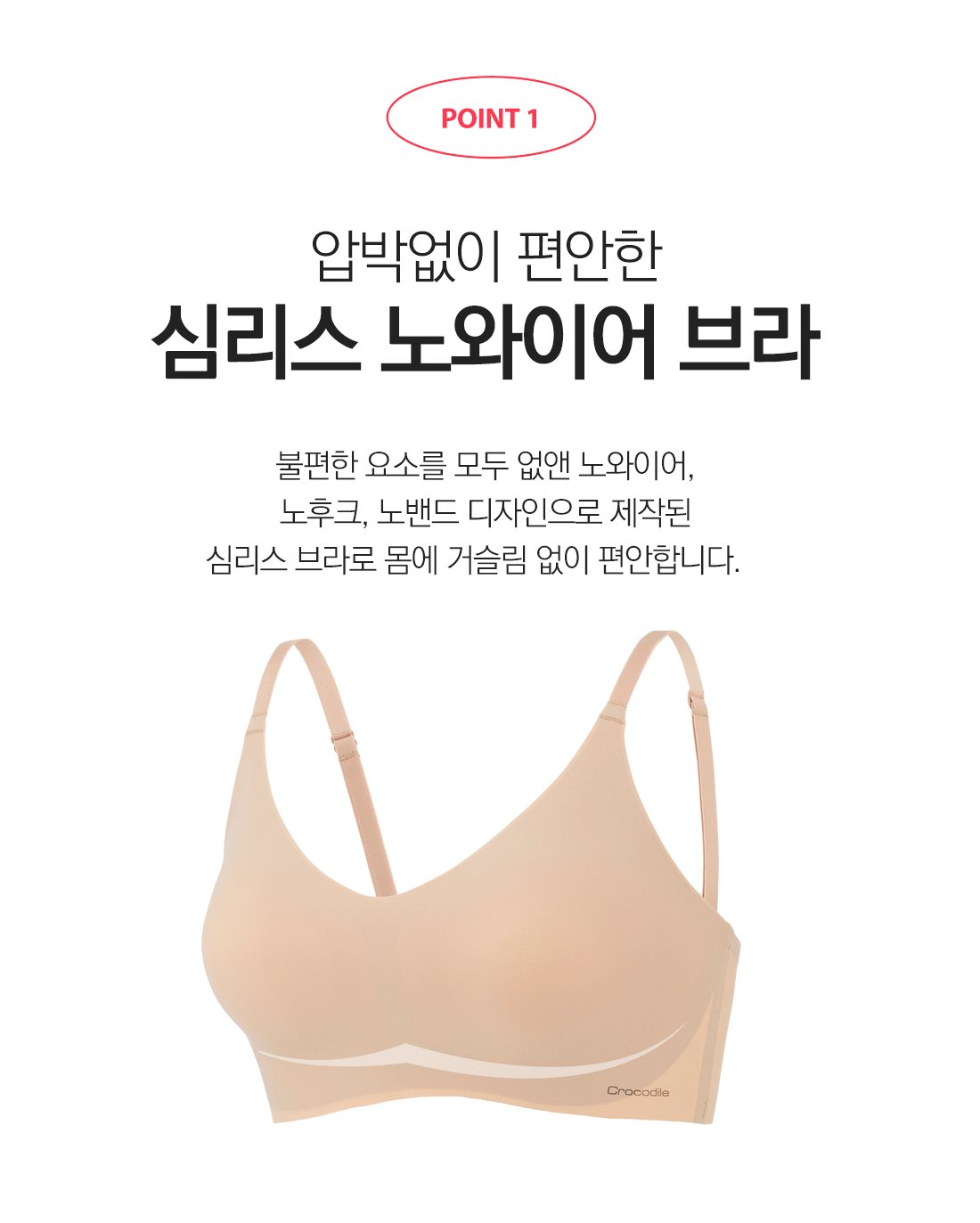
CD012 st 02 gif
http://m-img.com/JUNENJULY/image/CD/CD012/CD012_st_02.gif

CDWBR3M1617181920 09 gif
http://m-img.com/JUNENJULY/image/CD/CD016/CDWBR3M1617181920_09.gif
https://www.quackit.com › tags › html_img_tag.cfm
The value of the alt attribute appears if the image cannot be loaded To link an image to another document you simply nest the tag inside tags
https://images.google.com
Google Images The most comprehensive image search on the web

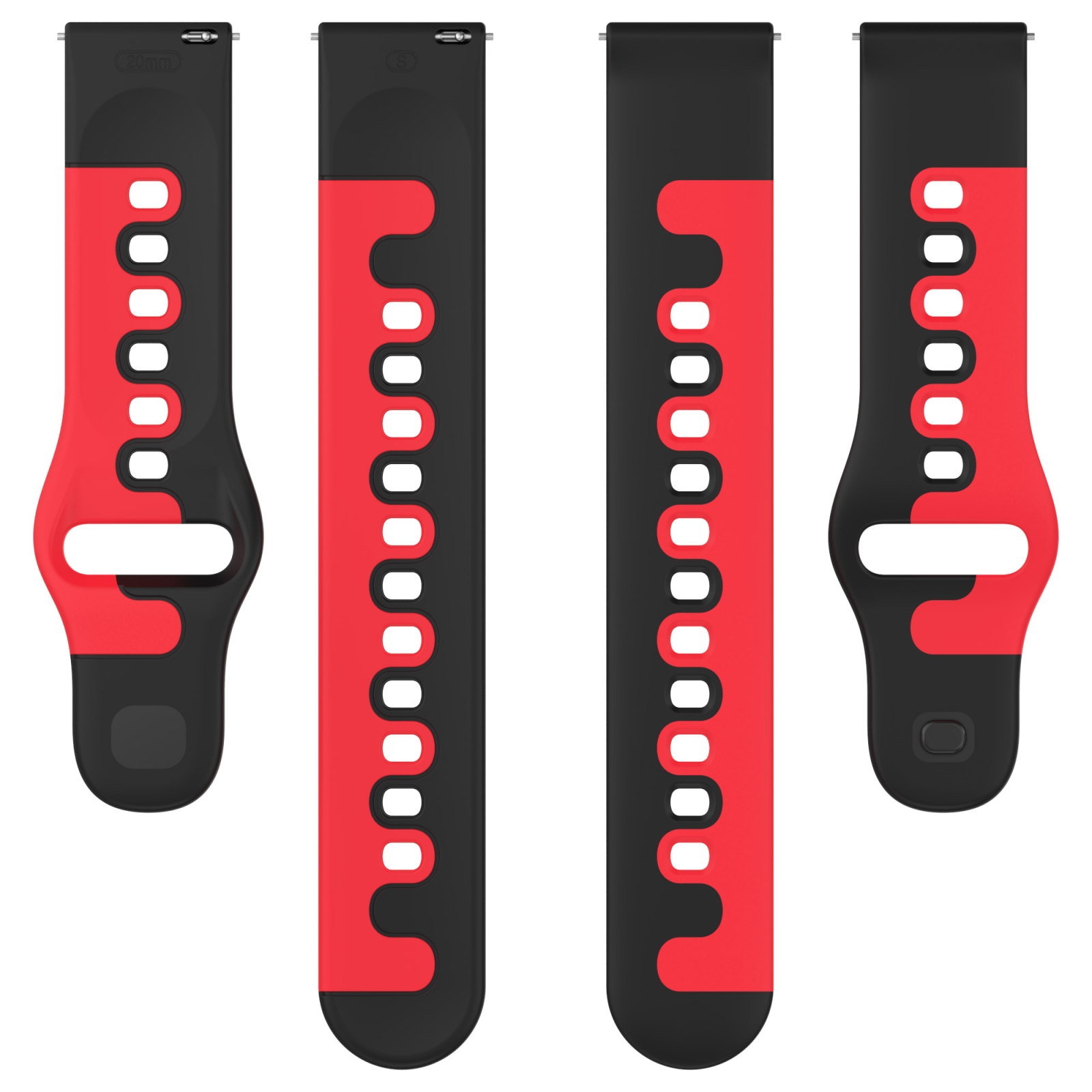
SUNSKY Huawei GT 2E 22

CD012 st 02 gif

SUNSKY Samsung Galaxy Watch 4 Classic 46mm 20mm

Info light up jpg

SUNSKY Huawei Watch GT3 Pro 46mm 22mm Sports Two Color

Sleepoo gif

Sleepoo gif
Logo

Twitch

Twitch
Img 5 - The HTML tag is used to embed an image in a web page Images are not technically inserted into a web page images are linked to web pages The tag creates a holding space for the referenced image